El uso de Docker para ejecutar instancias de Sitecore no es algo nuevo, y la comunidad viene dándole soporte activamente desde hace ya algunas versiones, proporcionando herramientas tanto para generar las imágenes de cada versión de Sitecore, como ejemplos de uso de las mismas.
Pero ha sido con la llegada reciente de Sitecore 10 que Sitecore ha oficializado el soporte de Docker y añade un repositorio oficial de imágenes, por lo que ya no será necesario generar las imágenes base nosotros mismos para Sitecore 10.
El uso de Docker cubre varios escenarios, desde montar rápidamente un entorno de desarrollo que facilite la integración de equipos con varios desarrolladores, como el despliegue en producción sobre Kubernetes, como levantar fácilmente demos preparadas para mostrar las capacidades de Sitecore a futuros clientes.
Sobre este último punto, la preparación de demos, vamos a hacer hincapié en esta publicación, usando Docker para levantar la demo de Sitecore Habitat Home y así poder hacer uso de ella para demostrar, por ejemplo, las capacidades de personalización de Sitecore.
Crear las imágenes de Sitecore
La demo de Sitecore Habitat Home, a día de hoy, se ejecuta sobre Sitecore 9.3, y aunque ya hay planes de migrar a la v10, aún no se ha producido. Por ello, necesitamos en primer lugar generar las imágenes de Sitecore 9.3.
Los pasos para construir las imágenes están bien explicados en https://www.sitecore.com/knowledge-center/getting-started/sitecore-docker-images-repository, pero os comparto unas recomendaciones aquí para facilitaros el proceso.
- Prerrequisitos:
- Equipo de desarrollo con Windows 10
- Usuario para acceder a las descargas de Sitecore en https://dev.sitecore.net/Downloads.aspx
- Una licencia válida de Sitecore
- Es recomendable conocer la versión de Windows que tenemos, para crear las imágenes de acuerdo a nuestra versión. Para ello, ejecutar «winver» y anotar la versión:

- Instalar los prerrequisitos indicados en la documentación: https://containers.doc.sitecore.com/docs/environment-setup, que se pueden resumir en:
- Instalar Docker Desktop: https://www.docker.com/products/docker-desktop
- Configurar Docker para ejecutar Windows Containers
- Otros prerrequisitos que no vienen explícitamente en la documentación, pero se requieren para algunos pasos de Powershell que vamos a ejecutar:
- Instalar .NET Core https://dotnet.microsoft.com/download
- Instalar «az» Azure Client PowerShell module
https://docs.microsoft.com/en-us/cli/azure/install-azure-cli-windows?view=azure-cli-latest - Instalar «Microsoft® SQL Server® 2012 Data-Tier Application Framework» https://www.microsoft.com/en-us/download/details.aspx?id=36842
- DACFramework.msi
- SqlDom.msi
- SQLSysClrTypes.msi
- Clonar el repo de https://github.com/Sitecore/docker-images
- Ejecutar
.\Download-PS-Prerequisites.ps1 -SitecoreUsername "sitecore_user" -SitecorePassword "sitecore_password"
Si tenemos los paquetes de Sitecore ya descargados de dev.sitecore.net, podemos usar el parámetro "-InstallSourcePath <path/to/sitecore/packages>" para evitar la descarga, o cambiar la ruta donde se descarguen los paquetes. Este script instalará las herramientas de Sitecore Azure Toolkit. - Finalmente, ejecutamos el script «Build.ps1» para compilar las imágenes:
.\Build.ps1 -SitecoreUsername "sitecore_user" -SitecorePassword "sitecore_password" -IncludeSpe -IncludeSxa -IncludeExperimental -OSVersion 1909 -Topology xp -SitecoreVersion "9.3.0"
- De nuevo, podemos usar «-InstallSourcePath» si ya tenemos los paquetes de sitecore descargados, aunque es recomendable que al menos la primera vez dejemos que el script los descargue para asegurarnos de que no nos falta ninguno.
- -OSVersion 1909: usar la versión adecuada del OS. Los valores posibles, a día de hoy son «2004», «1909», «1903», «ltsc2019»
- -Topology xp: Sólo crearemos las imágenes de XP, que son las que necesitamos para la demo. Las topologías posibles son: «xm», «xp», «xc»
- -SitecoreVersion «9.3.0»: la versión que necesitamos es la 9.3. También disponibles para crear las imágenes de «9.3.0», «9.2.0», «9.1.1», «9.0.2»
- Opcionalmente, podemos usar un Repositorio privado para almacenar las imágenes, con los parámetros «-Registry», «-RegistryUserName» y «-RegistryPassword», pero importante recordar que no debe ser un registro público, ya que la licencia de Sitecore no lo permite.
- De nuevo, podemos usar «-InstallSourcePath» si ya tenemos los paquetes de sitecore descargados, aunque es recomendable que al menos la primera vez dejemos que el script los descargue para asegurarnos de que no nos falta ninguno.
- Una vez tenemos las imágenes creadas, ejecutamos
. .\Set-LicenseEnvironmentVariable.ps1 -Path "path\to\license.xml" -PersistForCurrentUser,
que almacenará la licencia de Sitecore en una variable de entorno para su uso posterior.
El script que construye las imágenes puede tardar hasta un par de horas en crear todas las imágenes. Algunas consideraciones a tener en cuenta:
- El tamaño de las imágenes en disco puede ser un problema si vamos justos de espacio. Una vez las imágenes se han creado, podemos ejecutar «docker system prune» para recuperar el espacio usado por las imágenes intermedias
- Como el proceso es largo, comprobar que el equipo no entra en modo hibernación o suspendido si lo dejamos ejecutando un largo espacio de tiempo
Instalar la Demo de Sitecore Habitat Home
Una vez que ya tenemos las imágenes generadas, pasamos a instalar el proyecto de la demo de Sitecore Habitat Home, que podemos encontrar en https://github.com/Sitecore/Sitecore.HabitatHome.Platform. En este caso, la documentación no refleja el proceso completo para su instalación (como se refleja en https://github.com/Sitecore/Sitecore.HabitatHome.Platform/issues/179), así que os mostramos aquí el proceso completo, una vez validado.
Preparación
- Clonar el repo de Habitat Home Demo https://github.com/Sitecore/Sitecore.HabitatHome.Platform
- Descargar los siguientes paquetes:
- Sitecore Azure Toolkit
https://dev.sitecore.net/~/media/0548382E0792436AB067676FD4D66A40.ashx - Data Exchange Framework 4.0.0 rev. 01437.zip
https://dev.sitecore.net/~/media/531A4CA29A4F40B5A2A8CCFD30B11B8A.ashx - Sitecore Connect for Sitecore DAM-2.0.0.zip
https://dev.sitecore.net/~/media/7F118478CF78478087A1DB3EBDF9FBFE.ashx - Sitecore Connect for CMP XP 2.0.0 rev. 200116 for 9.3.zip
https://dev.sitecore.net/~/media/677A38646FAE4213BDC5102CEE5AC1AB.ashx - Sitecore Connect for Salesforce Marketing Cloud – Behavioral Data Exchange 4.0.0 rev. 00265.zip
https://dev.sitecore.net/~/media/EF8DBC7CF27F430299302B32E88EC7D0.ashx - Sitecore Connect for Salesforce Marketing Cloud – Content Exchange 4.0.0 rev. 00141.zip
https://dev.sitecore.net/~/media/45146A1EAF6A4CF79560FEE62E59A1AA.ashx
- Sitecore Azure Toolkit
- Descomprimir el paquete Sitecore Azure Toolkit en la carpeta «Sitecore Azure Toolkit» dentro del repo que hemos clonado en el paso 1
- Copiar el resto de paquetes a la carpeta «packages» dentro del repo
- Crear en el raíz del repo el siguiente PS: ConvertToWebDeploy.ps1
param( [Parameter(Mandatory = $false)] [ValidateNotNullOrEmpty()] [string]$PackagesPath = ("packages") ) # Install Azure toolkit Write-Host "Prepare Azure toolkit" $sat = (Join-Path (Get-Item $PSScriptRoot).FullName "Sitecore Azure Toolkit") $Destination = (Join-Path (Get-Item $PSScriptRoot).FullName $PackagesPath) Write-Host "Sitecore Azure Toolkit directory $sat" # Ensure Azure SAT destination exists if (!(Test-Path $sat -PathType "Container")) { Write-Host "Install Sitecore Azure Toolkit first" -ForegroundColor Red exit } # import Azure toolkit Write-Host "Import Sitecore Azure Toolkit" Import-Module (Join-Path $sat "tools\Sitecore.Cloud.Cmdlets.dll") -Force # Find publishing module $zips = Get-ChildItem -Recurse -Path $PackagesPath -Exclude "*scwdp*" $zips | ForEach-Object { Write-Host "Convert to WDP $_" ConvertTo-SCModuleWebDeployPackage -Path $_ -Destination $Destination -Force } Get-ChildItem $Destination -Filter "*scwdp*" -Recurse | ForEach-Object { # copt assets to working folders Copy-Item $_.FullName -Destination (Join-Path $PSScriptRoot docker\images\windows\demo-xp-sqldev) Copy-Item $_.FullName -Destination (Join-Path $PSScriptRoot docker\images\windows\demo-xp-standalone) } Write-Host "DONE"
- Ejecutar «. .\ConvertToWebDeploy.ps1«, esto convertirá los paquetes que se han descargado a paquetes .scwdp y los copia a las carpetas correspondientes de la definición de las imágenes:
- docker\images\windows\demo-xp-standalone
- docker\images\windows\demo-xp-sqldev folders
(para más info: https://github.com/Sitecore/Sitecore.HabitatHome.Platform/issues/179)
Instalación de Sitecore Habitat Home
- Editar el archivo .env y modificar la versión del OS según corresponda, para que coincida con la versión de las imágenes que hemos generado en el paso anterior:
WINDOWSSERVERCORE_VERSION=1909
NANOSERVER_VERSION=1909
- Ejecutar «. .\build.ps1 -DeploymentTarget DockerBuild». Este comando compila el código de la solución de Habitat Demo y genera los archivos necesarios para construir las imágenes específicas para la demo.
- Modificar el archivo «docker-compose.yml» el servicio de monitor y cambiar la definición de la imagen
image: ${REGISTRY}sitecore-hostswriter:9174-nanoserver-${NANOSERVER_VERSION}
por
rahnemann/windows-hosts-writer:1.3-nanoserver-${NANOSERVER_VERSION} - Editar el archivo «cake-config.json» y configurar las rutas correctamente a nuestro proyecto, según la ruta donde hayamos clonado el repo:
- ProjectFolder
- UnicornSerializationFolder
- SitecoreAzureToolkitPath
- Ejecutar «docker-compose build –parallel», para crear las imágenes específicas de la demo.
- Ejecutar «docker-compose up –d», para levantar la demo.

- Una vez los containers se están están ejecutando, podemos acceder a Sitecore en:
- CM: http://cm.sitecoredemo.io/sitecore (admin – b)
- CD: http://sitecoredemo.io
(El primer acceso puede tardar unos cuantos minutos hasta que Sitecore arranca completamente)
- Abrir el Panel de Control de Sitecore: http://cm.sitecoredemo.io/sitecore/client/Applications/ControlPanel.aspx, y ejecutar «Populate Solr Managed Schema»

- Ejecutar «. .\build.ps1 -DeploymentTarget Docker», para desplegar la solución sobre la instancia en ejecución, y desplegar los items usando Unicorn.
- De nuevo desde el Panel de Control, lanzamos «Deploy marketing definitions»:

- Reconstruimos los índices desde el «Indexing Manager»

- Finalmente, publicamos el site completo, accediendo al Desktop http://cm.sitecoredemo.io/sitecore/shell/default.aspx

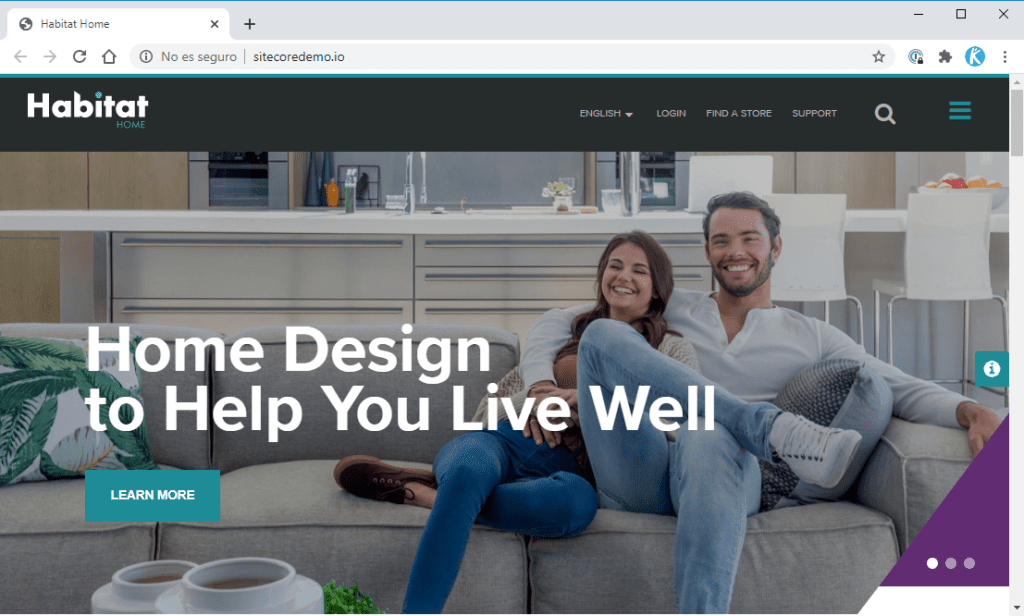
Si todo ha ido bien, tendremos instalada la demo de Habitat Home en nuestro entorno:

Consideraciones finales:
- Para detener la aplicación: «docker-compose down»
- Para volver a levantar la instancia para otra demo, desde la carpeta del repo, «docker-compose up –d»
- Si queremos una demo limpia desde cero, antes de levantarla de nuevo, ejecutamos «. .\CleanDockerData.ps1»
- Si no nos aparece contenido en la web, acceder a http://cm.sitecoredemo.io/unicorn.aspx y manualmente sincronizar todas las configuraciones. Después, volver a publicar el site.
- Si «Publish Site» no funciona, abrir el Content Editor y publicar manualmente el item root «/sitecore» con sub-items, para forzar la publicación de todo el árbol.
En un futuro post publicaré algunos pasos para sacar provecho de las funcionalidades de la demo.