_637468526285899777.png) (cc) OAuth logo By Chris Messina, CC BY-SA 3.0
(cc) OAuth logo By Chris Messina, CC BY-SA 3.0
Como parte del desarrollo Web, es muy habitual usar servicios externos para dotar de funcionalidad a nuestras aplicaciones, o bien ser nosotros mismos los que desarrollemos aplicaciones basadas en microservicios que proporcionamos como APIs a otras aplicaciones. En ambos casos, estamos muy habituados a utilizar herramientas como Postman para probar las llamadas y validar su funcionalidad. Normalmente, estos servicios se encuentran detrás de algún tipo de autenticación, que nos obliga a introducir las credenciales en Postman, y esto puede llegar a ser tedioso si lo tenemos que hacer a mano. En este post, explico cómo automatizar la autenticación con Postman para agilizar el proceso.
Autenticación con Bearer Token
El caso de uso que vamos a cubrir es el de un API que está autenticada con un Bearer token, mediante lo que se conoce como flujo de Client Credentials. En este caso, en lugar de utilizar el clásico usuario/contraseña, será la propia aplicación la que se autenticará mediante un client_id y un client_secret, con los que se hace una primera llamada para obtener un token de acceso, que será utilizado posteriormente en cada llamada al API a través de la cabecera HTTP “Authorization: Bearer <token>”.
Configuración de Postman
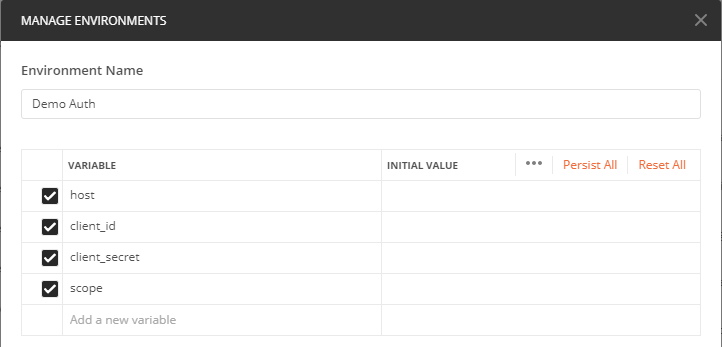
En primer lugar, nos crearemos un Environment, donde almacenaremos las credenciales y el host del servicio al que nos vamos a conectar. De esta manera, si tenemos diferentes entornos (DEV, QA, UAT, PROD, …), podemos reutilizar las llamadas y la autenticación, ya que cada entorno utilizará sus propias credenciales.
![]()
En el nuevo entorno, crearemos las siguientes variables (con los valores adecuados en cada entorno):

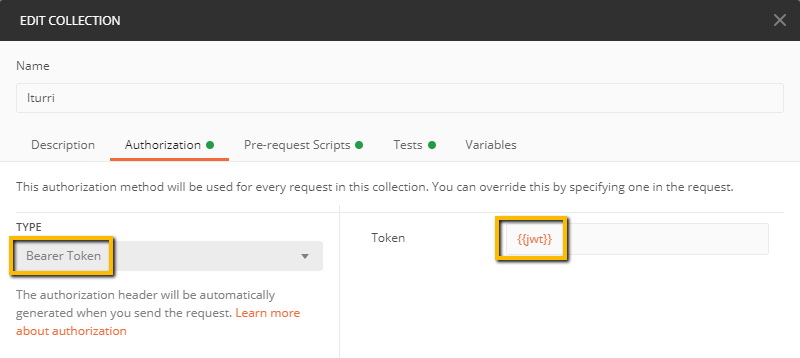
A continuación, editaremos la colección que queremos autenticar (tip: todas las requests y carpetas de la colección heredarán por defecto la autenticación si la definimos en el nivel superior)
En la pestaña “Authorization”, seleccionamos el tipo de autenticación como “Bearer Token” y en el campo Token ponemos la variable {{jwt}}, que luego utilizaremos para que nuestro script almacene ahí el valor del token obtenido.

A continuación, pegamos el siguiente script en la pestaña “Pre-requests scripts”:
pm.variables.clear();
const moment = require('moment')
const getJWT = {
url: pm.environment.get('host') + '/oauth2/v2.0/token',
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: {
mode: 'urlencoded',
urlencoded: [
{key: 'grant_type', value: 'client_credentials'},
{key: 'scope', value: pm.environment.get('scope')},
{key: 'client_id', value: pm.environment.get('client_id')},
{key: 'client_secret', value: pm.environment.get('client_secret')}
]
}
}
var getToken = true
if (!_.has(pm.environment.toObject(), 'AccessTokenExpiry')
|| !_.has(pm.environment.toObject(), 'jwt')
|| pm.environment.get('AccessTokenExpiry') <= moment().valueOf()) {
} else {
getToken = false
}
if (getToken) {
pm.sendRequest(getJWT, (err, res) => {
if (err === null) {
pm.environment.set('jwt', res.json().access_token)
var expiryDate = moment().add(res.json().expires_in, 's').valueOf()
pm.environment.set('AccessTokenExpiry', expiryDate)
}
})
}Básicamente, el script hace una llamada REST a la url definida en pm.environment.get('host') + '/oauth2/v2.0/token' (tip: editar esta parte de la url para cada caso particular, o añadirla a la variable host), con las credenciales proporcionadas en el entorno, y almacena el token obtenido en la variable {{jwt}} y su tiempo de expiración.
En las siguientes llamadas, comprueba si tenemos ya token y si no está expirado, para volver a solicitarlo antes de hacer la propia Request que queremos ejecutar. El contenido del token se añade automáticamente a las cabeceras de la Request porque lo hemos definido en la pestaña de Authorization anteriormente.
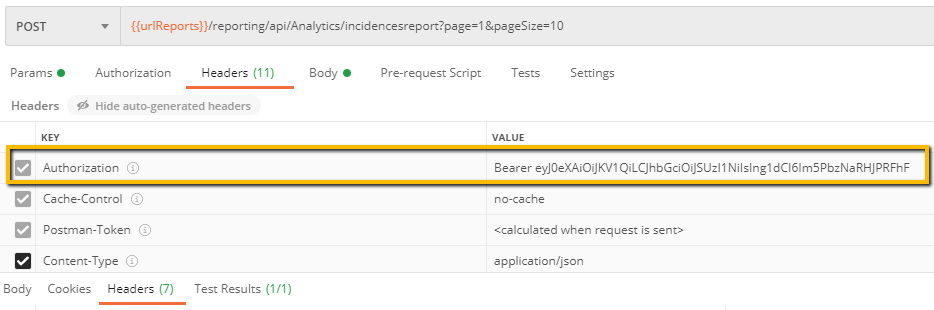
Para comprobarlo, en la siguiente llamada que ejecutemos con Postman, podemos comprobar en la pestaña de Headers de la petición que se añade la cabecera Authorization correctamente, además de que la llamada habrá devuelto los resultados si todo ha ido correctamente:

De esta manera, no tenemos que volver a preocuparnos de autenticar nuestras llamadas a un API que utilice Client Credentials.